Enews218 電腦教室Q&A
出自KMU e-News
(修訂版本間差異)
(新頁面: =='''Question'''== =='''Answer'''== (資訊處提供) enews218 Category:充電小站 Category:電腦教室Q&A) |
|||
| (1個中途的修訂版本沒有顯示。) | |||
| 第1行: | 第1行: | ||
=='''Question'''== | =='''Question'''== | ||
| - | + | 當我瀏覽某個網站時,發現整個頁面的呈現有點慢,我要如何明確地知道慢在哪裡? | |
=='''Answer'''== | =='''Answer'''== | ||
| + | |||
| + | 可以考慮用 Chrome 瀏覽器,開啟其'''工具'''中的'''開發者工具''', | ||
| + | |||
| + | 點選其中的 '''Network''' 鈕,然後重連該網頁,就可以看到網頁中 | ||
| + | |||
| + | 每一個元件傳輸所使用的時間,耗時越長的元件,就是慢的主因, | ||
| + | |||
| + | 可能是網路傳輸慢 (也有可能是元件太大)、伺服器反應慢、...等等。 | ||
| + | |||
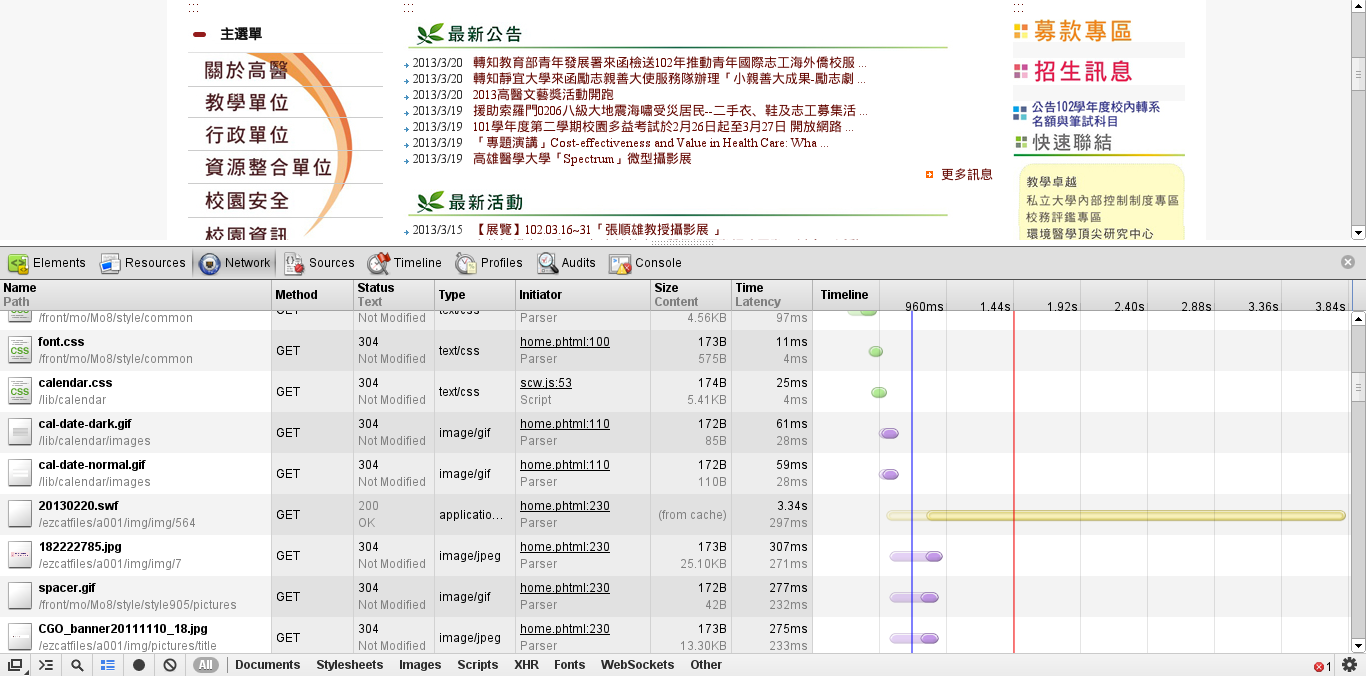
| + | [[Image:Chrome-webdeveloper.png]] | ||
當前修訂版本
Question
當我瀏覽某個網站時,發現整個頁面的呈現有點慢,我要如何明確地知道慢在哪裡?
Answer
可以考慮用 Chrome 瀏覽器,開啟其工具中的開發者工具,
點選其中的 Network 鈕,然後重連該網頁,就可以看到網頁中
每一個元件傳輸所使用的時間,耗時越長的元件,就是慢的主因,
可能是網路傳輸慢 (也有可能是元件太大)、伺服器反應慢、...等等。
(資訊處提供)